Configuring Your Mobile App¶
In this article, we will cover how to set up your Ionic project from the ExoHome™ app. You can download ExoHome™ SDK in the release note.
Prerequisite¶
Before you start building APPs, please have the following information at hand for the configuration.
- Domain name of your ExoHome instance (e.g., <your app>.apps.exosite.io)
- App ID (or bundle ID) of your mobile app (e.g., com.example.yourapp). For iOS, please register your app ID on Apple Developer > Identifiers.
- App Name of your mobile app (e.g., My App)
- App Url Scheme: Configured under your ExoHome Admin site’s "Theme → Email & Web" section (e.g., myproduct)
- Solution host: same as your domain name
- Product host: <productID.m2>.exosite.io:443. Please ask Exosite to provide
- Apple team ID
- (Optional) Facebook service ID (If Facebook login is enabled)
- (Optional) Facebook APP name (If Facebook login is enabled)
- (Optional) Firebase files:
google-services.json,.p8 APNs key, andGoogleService-Info.plist. (If Push Notification and Google sign in are enabled. See Enabling Firebase Service for settings.)
Set Up Your App Environment For the First Time¶
If this is the first time you use this project, please fill the App settings in the ~/customer/env.sh file. This can help you update config.xml, package.json, and app.config.ts files' App settings at a time for once. If you wish to modify the setting afterwards, please follow Modify Your App Configuration.
Please refer to the following info for what to put in the env.shfile.
- target_version: The ExoHome version you wish to build. (e.g.,
3.0.0). See release notes for the released versions. - home_page: You may customize layout on the mobile App page. (e.g.,
home/popit-list). A list of supported templates are in theenv.shfile for your reference. Find out more in Configuring Your Mobile App Pages. - application_host: Domain name of your ExoHome instance (e.g., <your app>.apps.exosite.io)
- product_host: <productID.m2>.exosite.io:443, ask Exosite to provide
- support_email: Your service contact email.
- app_scheme_name: Configured under your ExoHome Admin site’s "Theme → Email & Web" section (e.g., myproduct)
- app_widget_id: App ID of your mobile app (e.g., com.example.yourapp)
- app_name: App Name of your mobile app (e.g., My App)
- app_description: A short introduction of your App.
- app_author_name: Your company's name or App publisher name.
- app_author_email: You may leave it as it is (default is set your suppport_email) or change it to the publisher's email.
- display_product_name: Use the name that configured under your ExoHome Admin site’s "Theme → General Settings" section (e.g., Breezey).
- display_wifi_name: Use the name that configured under your ExoHome Admin site’s "Theme → App → Wi-Fi pattern name" (e.g., Breezey).
- fb_service_id: Optional if you plan to use Facebook login, or leave it as it is.
- fb_app_name: Optional if you plan to use Facebook login, or leave it as it is.
#---------------------------------------------------------------------
# Start of Configuration
#---------------------------------------------------------------------
# set the app version
target_version="3.0.0"
#set the home page
home_page="home/popit-list"
# home_page="home/single-accordion"
# home_page="home/large-list"
# home_page="home/medium-list"
# home_page="home/small-list"
# home_page="home/large-grid"
# home_page="home/medium-grid"
# home_page="home/small-grid"
# ApplicationSubDomainName
application_host="<your app>.apps.exosite.io"
# ProductId
product_host="<productID>.m2.exosite.io:443"
# SupportEmail
support_email="support@example.com"
# AppSchemeName
app_scheme_name="myProduct"
# AppWidgetId
app_widget_id="com.example.yourapp"
# AppName
app_name="My App"
# AppName
app_description="your App description can be put here"
# AppAuthorName
app_author_name="<author name>"
# AppAuthorEmail
app_author_email=${support_email}
# DisplayProductName
display_product_name="<please input the name>"
# DisplayWifiName
display_wifi_name="<same as above>-XXXX"
# FacebookServiceId
fb_service_id="<please input the ID>"
# FacebookAppName
fb_app_name="<please input the app name>"
Apply the settings by using this command:
sh customer/apply_env_script.sh
Note
You still need to modify the config.xml and package.json file as stated below if you change the project settings afterwards.
Modify Your App Configuration¶
Set Up App ID and App Name¶
Every app has an App ID, to uniquely identify your app on a device or publishing store, and an App Name, the display name shown to your end-users. You should choose a name and id unique to your application.
Note
You can always update this later, before publishing.
Steps¶
-
Open "config.xml", under the hamv_mobile folder.

-
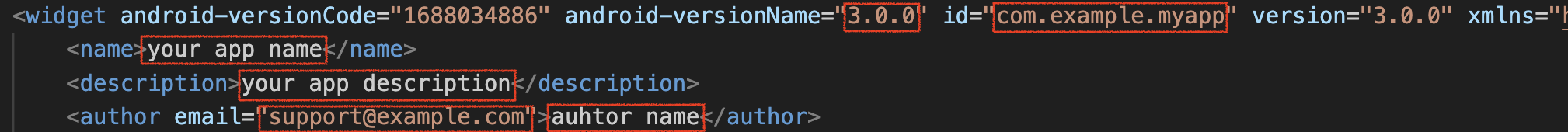
Change your App ID, App Name, and make sure the version, description, and author info are correct. Shown as below red boxes. Note that App ID is interchangeably with Package Name for Android and Bundle ID for iOS.

Important notice about "config.xml" and "package.json"
__
Once you install a platform in the "Running the App" tutorial, any time you change your "config.xml" or "package.json", you need to do the following remove commands and then reinstall the dependencies and platforms.
__
1. Remove node_modules, plugins and platforms
cd hamv_mobile rm -rf node_modules rm -rf plugins rm -rf platforms2. Remove platform
ionic cordova platform rm android ionic cordova platform rm ios3. Reinstall project dependencies
npm install
Set Up Deep Links¶
To seamlessly redirect users to your installed app from another location, such as the welcome or reset password landing pages, follow the provided steps. Redirecting to the app will not work without setup.
Note 1
You can always update this later, before publishing.
Note 2
Please make sure you change the deep links and don't use the default ones.
- Open "package.json".
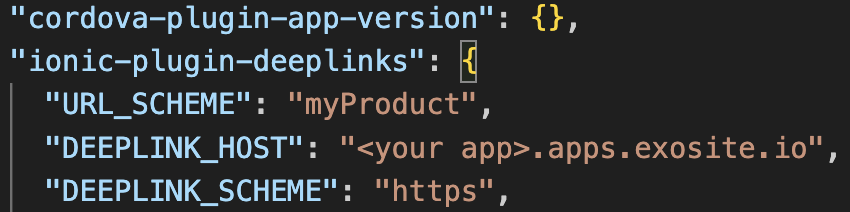
- Change your URL_SCHEME and DEEPLINK_HOST in your "package.json".
The URL_SCHEME should match the App Url Scheme under your Admin site "Theme" section.
The DEEPLINK_HOST should match your domain URL that Exosite provided.

Note
Scheme and host name matching in the Android framework is case-sensitive, unlike the RFC. As a result, you should always specify schemes using lowercase letters. See Android - Data Element
References
Set Up Solution Host and Product Host¶
Steps¶
-
Open "app.config.ts", under hamv_mobile/src/app/.

-
Under the
export const appConfig: AppConfigpart, change your solutionHost, shown as "solutionId.apps.exosite.io" by default. Replace the value to: <your app>.apps.exosite.io. -
Under the
export const appConfig: AppConfigpart, change your productHost, shown as "productId.m2.exosite.io:443" by default. Replace the value to the one Exosite provided.
Have more questions? Submit a request