Branding Your App¶
Most of the basic app styles can be managed from the Admin site under "Theme", including your:
- Product Name
- Primary Color
- App Logo
- Navbar Logo
Once your app is running, we recommend you update the app's theme on the Admin site. There are also two important exceptions to managing your app design, the App Icon and Splash Screen, which are created when building the app. In this article, we will cover how to update these images.
Updating the App Icon and Splash Screen for Android¶
From Android 12 on, an app icon can be used as your application's icon and splash screen icon (when a user launches an app while the app's process isn't running).
Both app icon and splash screen icon share the same specification:
- App icon with an icon background: this must be 240×240 dp and fit within a circle 160 dp in diameter.
- App icon without an icon background: this must be 288×288 dp and fit within a circle 192 dp in diameter.
Feel free to design a suitable icon for your app. You can see more design details on Android's documentation site.
Steps¶
-
Go to folder "hamv_mobile/resources/" and replace the
android_splash_icon.pngwith your own app icon design. -
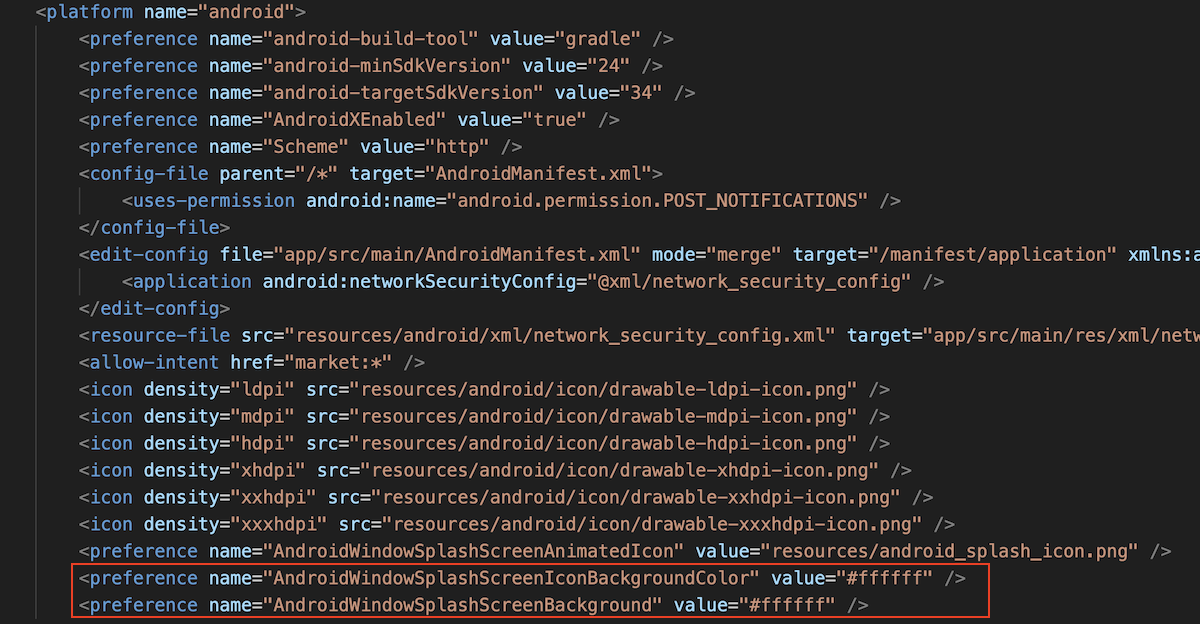
Change the value of splash background color (you may choose either method a or b):
- Change the value of
android_splash_screen_icon_background_colorandandroid_splash_screen_background_colorto your brand color in "~/customer/common/env.sh" file. - Or if you choose not to use
env.shfor app setting, please open "project root/config.xml" file, change the value ofAndroidWindowSplashScreenIconBackgroundColorandAndroidWindowSplashScreenBackgroundto your brand color.
Note
- Please use the Hex color codes.
- Once you apply the
env.shsettings, you can only useconfig.xmlfile for modifications.
- Change the value of
Updating the App Icon and Splash Screen for iOS¶
App Icon: This image is shown as your application icon on the device home screen.
Note
If you have notification system feature, app icon will also be the icon shown in a push notification.
Splash Screen: This image is shown when opening your app.
Steps¶
-
Go to folder hamv_mobile/resources/ and change the "icon.png" with your own app icon design.
Icon
- Required image size: 1024 x 1024 pixels
ionic cordova resourcesmay not work if the image size is different.- The artwork will be cropped and resized automatically to support multiple screen resolutions.
- The artwork should have no rounded corners as each platform will modify and add their preferred effects; for example, the iOS platform will add rounded corners to the app icon.
-
Also in the folder hamv_mobile/resources/, change the "splash.png" with your own splash screen design.

Splash Screen
- Required image size:4098 × 3312 pixels.
ionic cordova resourcesmay not work if the image size is different.- The artwork will be cropped and resized automatically to support multiple screen resolutions.
-
(Skip this step if you use
env.shfile for the app configuration) Run the command:ionic cordova resources.
Have more questions? Submit a request